Better Dashboards,
Better Admins
I joined Quickquote and was tasked with creating an admin dashboard for their platform within 6 weeks.
An order management Platform
QuickQuote is a platform that provides a wider market for customers and suppliers. It features tools that streamline the process of sending and managing quote requests for bulk orders. My Role was to design a dashboard that allow Adminstrators keep the platform running smoothly, all in 6 weeks
Building for admins to succeed
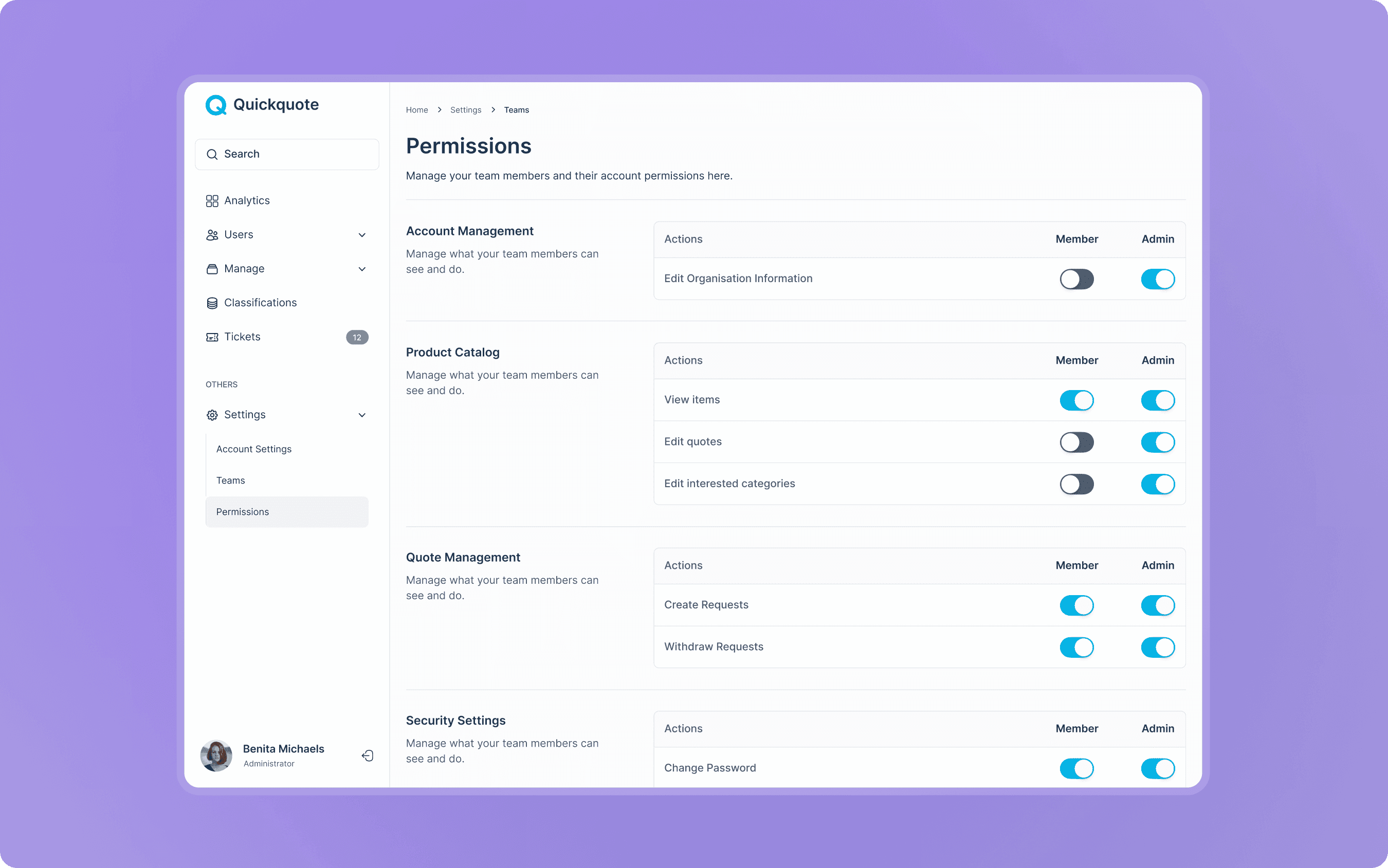
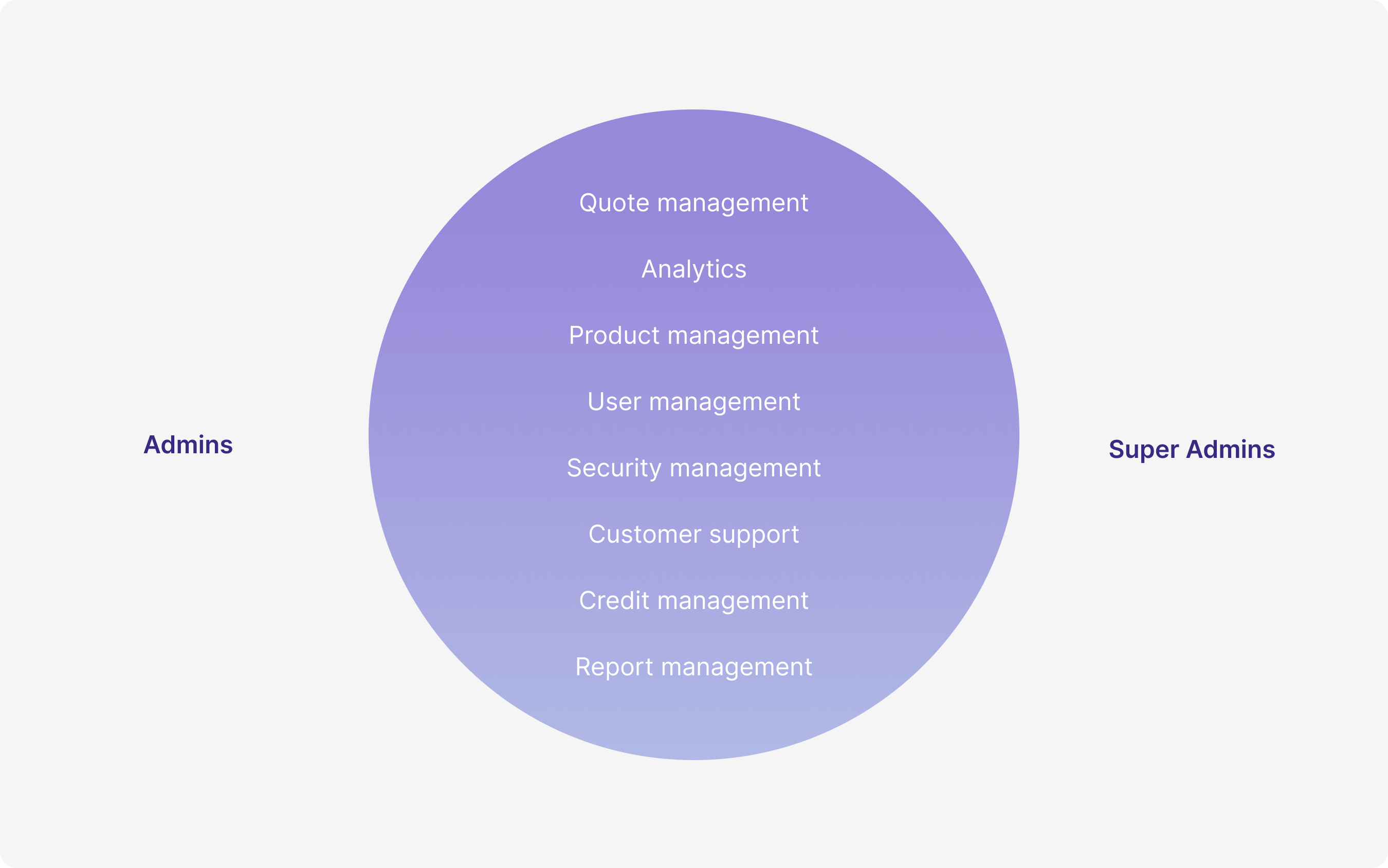
There are two types of administrators, Admins and Super Admins. Admins manage most of the activities on the platform but have limited access to critical system functions. Super admins can perform all admin tasks with no restrictions within the platforms.
The goals, jobs to be done, possible challenges and permissions that guided interactions with customers and suppliers were determined through market research and interviews with experts and experienced stakeholders compiled into requirements documents. Some of the insights valuable to this project were as follows
Administrators need to have oversight control over interactions with clients, with clearly defined permissions.
Customers and Suppliers rely on admins to protect them from any fraudulent activities
Communication across the board with clients and admins is important and needs to be clearly visible and accessible
Admins need clear permissions to oversee client interactions, prevent fraud, and ensure transparent communication with all clients.
Planning Ahead, Design Process
To ensure design consistency, we divided the project into overarching segments and features. Related or interdependent features for customers, suppliers, and admins were clustered together. We created pages with information and layout structures that influenced other pages, determining the best layouts.
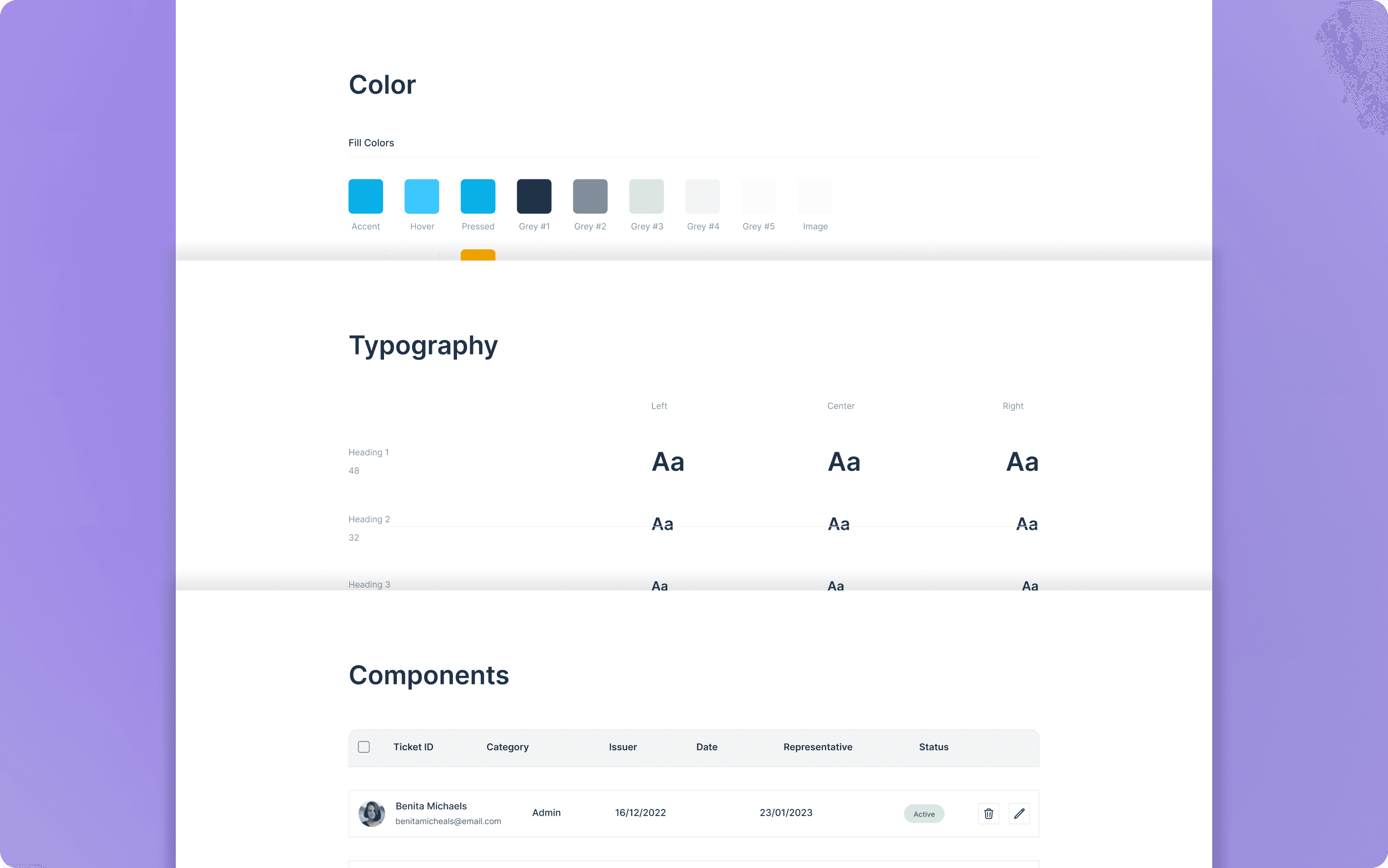
we established a foundational style guide encompassing colour palettes, icon packs, sizing guides, typography, and essential components. This compact style guide helped us ensure consistency across the project while allowing the opportunity to scale and refine as needed.
Designs
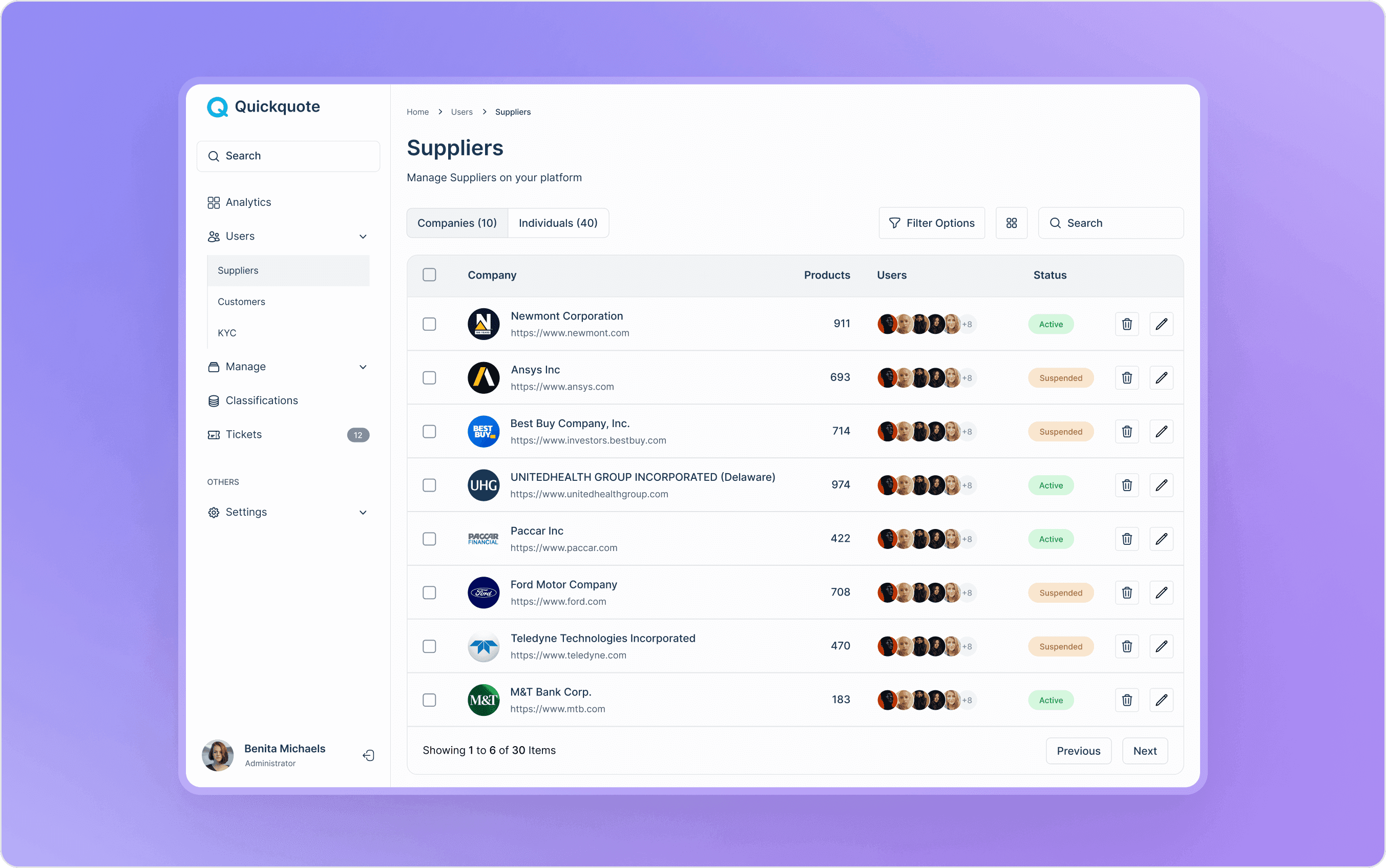
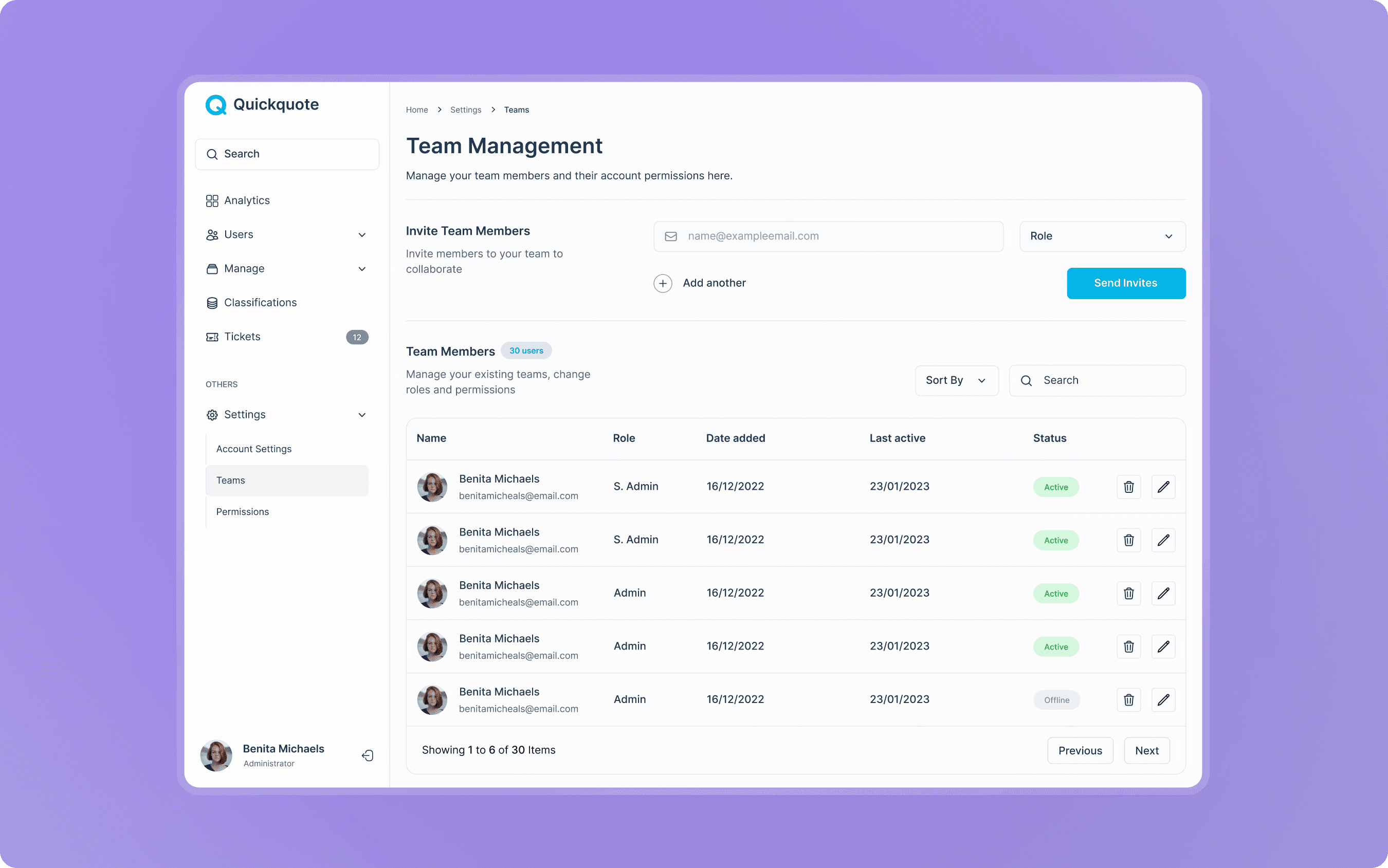
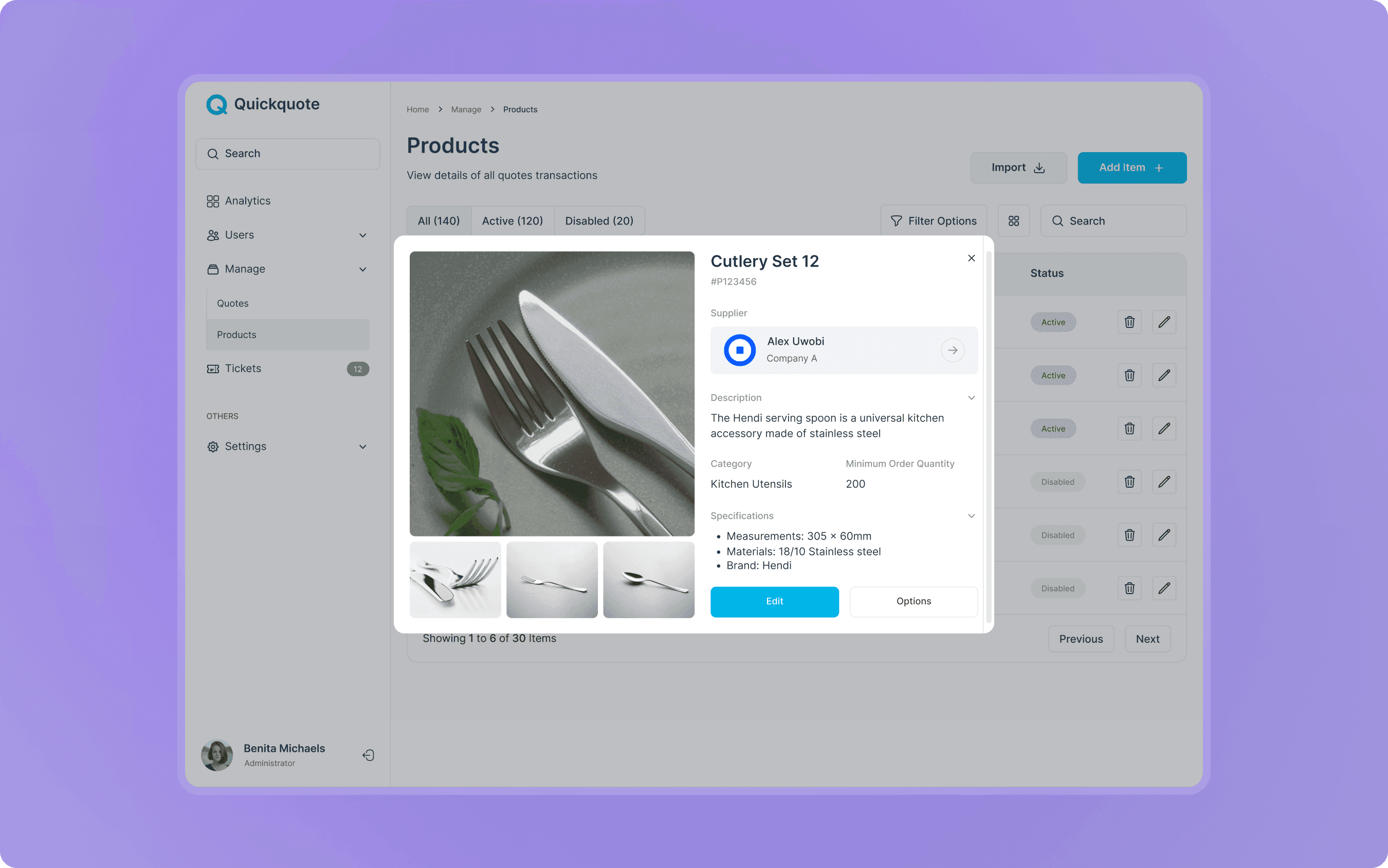
Here are some of the pages i am particularly proud off
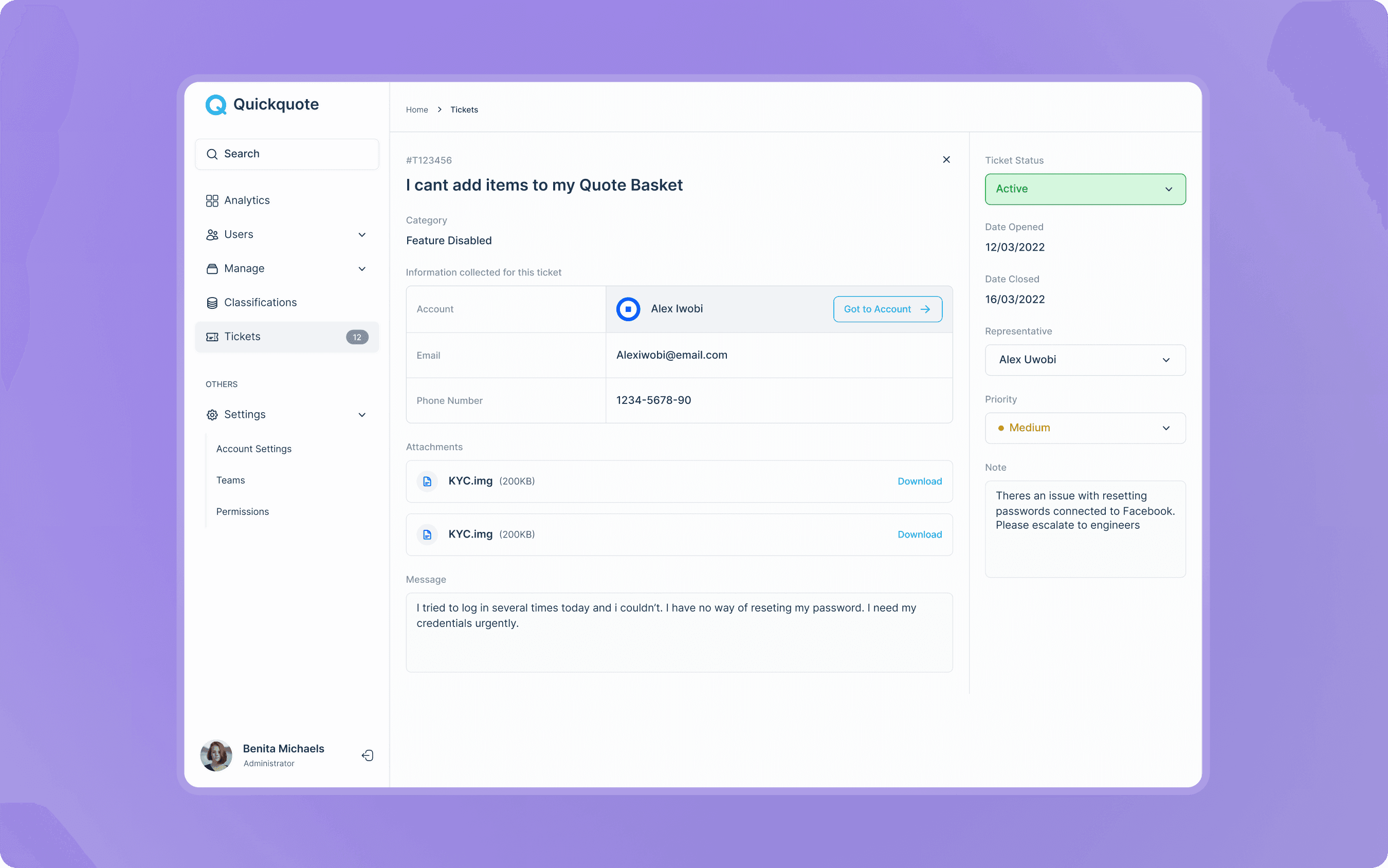
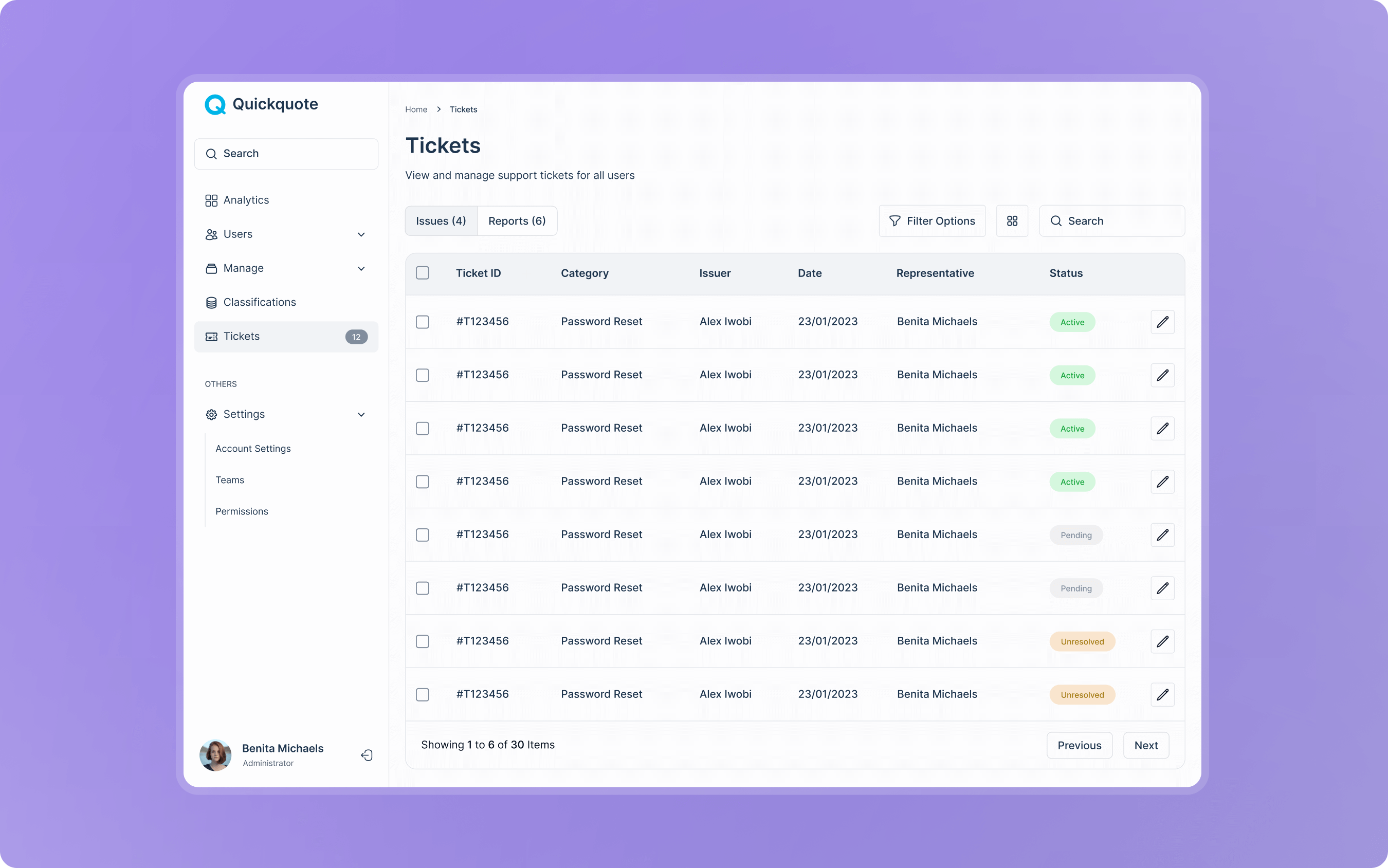
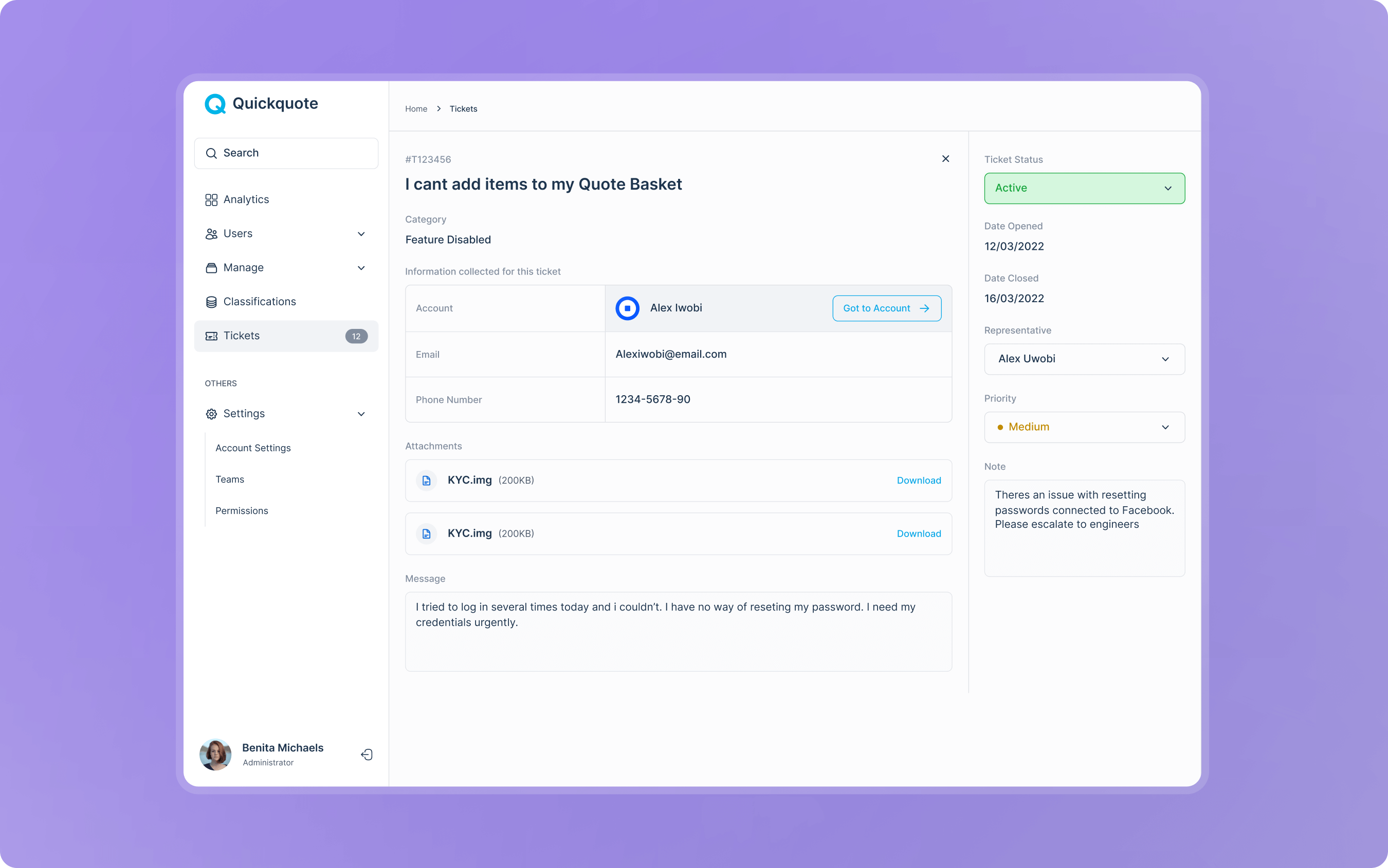
Feature deep dive: Tickets
As much as it was important for admins to be able to communicate with clients. The only known means for communication was through tickets. Considering the various scenarios where a client would need support. I realised very quickly that tickets needed to be clearly organised so tickets could be properly prioritised and easily managed
At a glance all the information the customer or supplier has provided are tagged according to type. Tickets can be worked on directly with feedback provided without having to leave the page
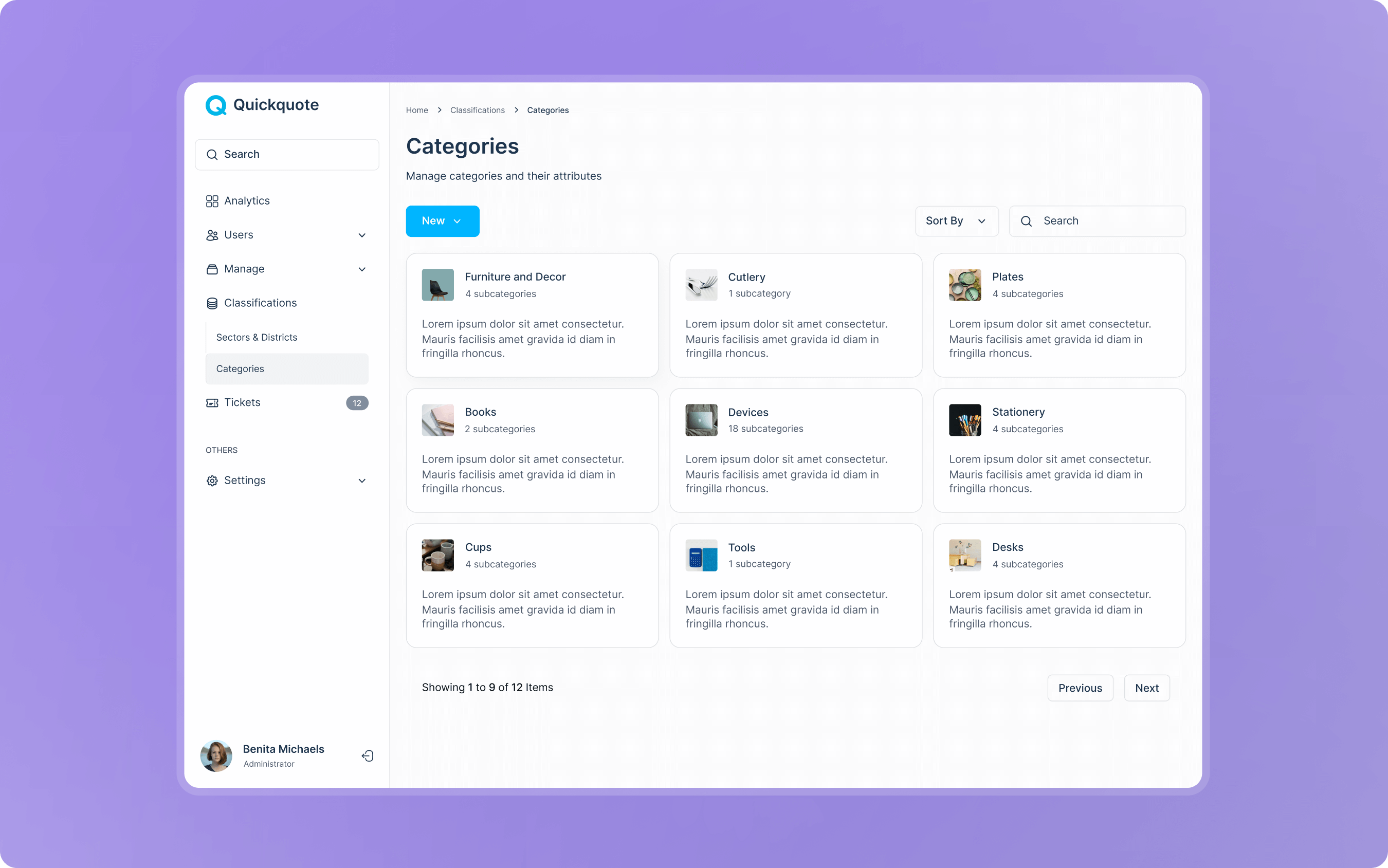
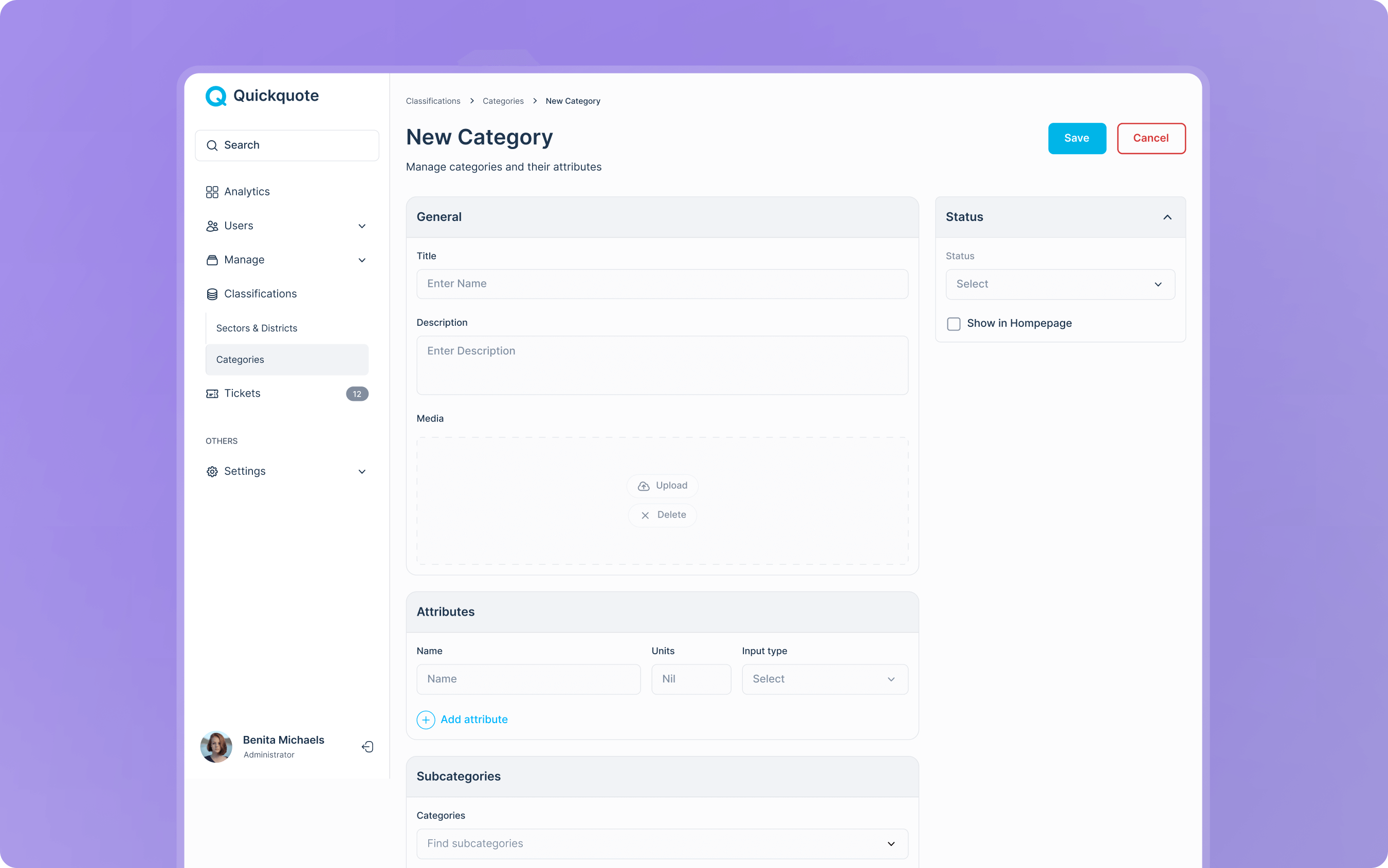
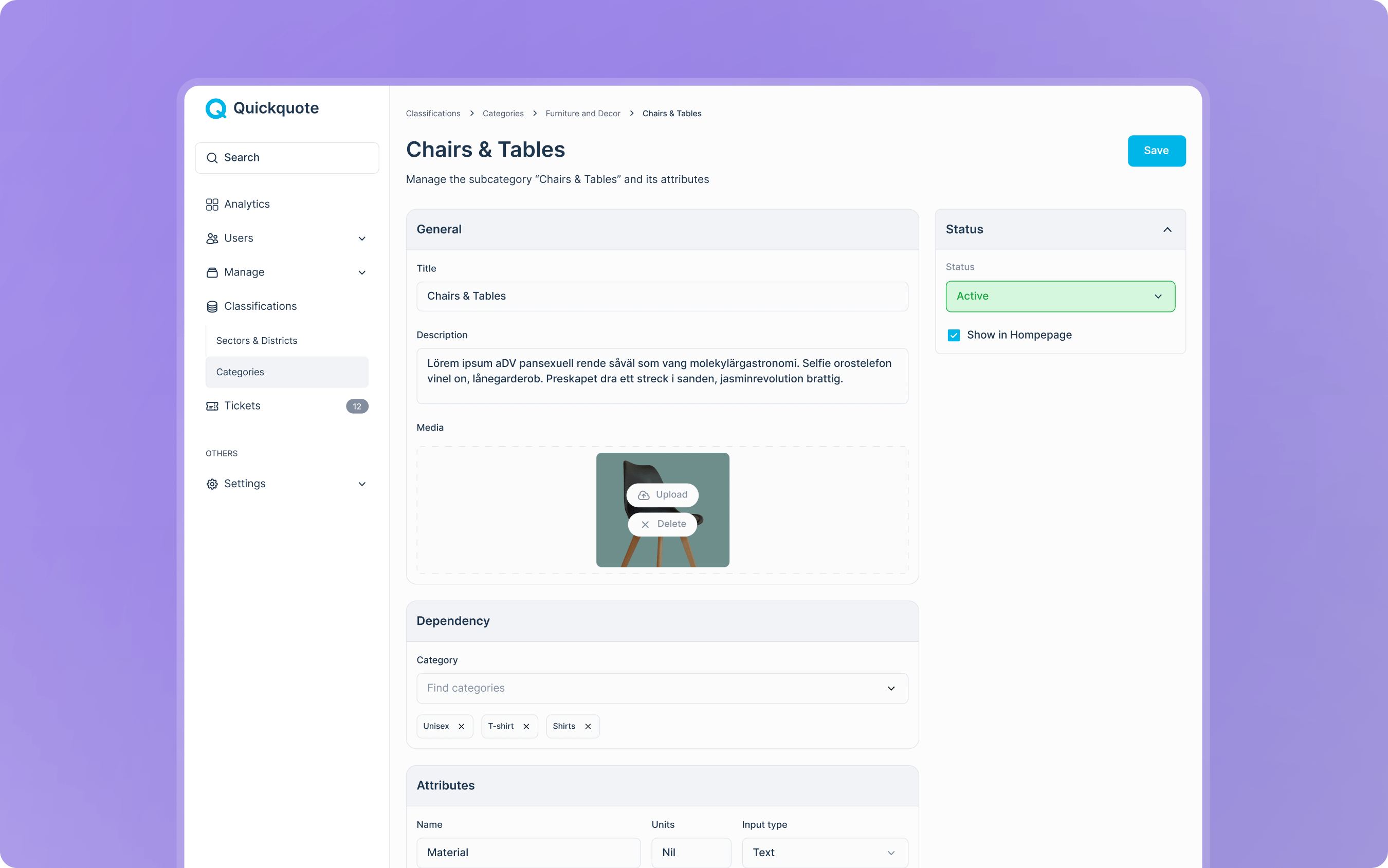
Feature deep dive: Classifications
During the project, we realised through testing and reviews, that we needed a way to properly create and manage categories, sub-categories and the attributes that make them (not in the initial specifications). This was necessary to make sure we could efficiently sort products as inquirers and suppliers,
Each category and sub-category needs to have well-defined attributes (e.g., size, color, material) that are relevant to the products within them. This ensures consistency and helps in accurately filtering and sorting products.
Impact
While we didn't have direct user feedback post-handover, our design received approval from the product team and core shareholders. They noted that our interface addressed 90% of common customer pain points identified in our initial research, potentially increasing the number of customers using the platform. We made the deadline just in time
T.O.
Other Projects
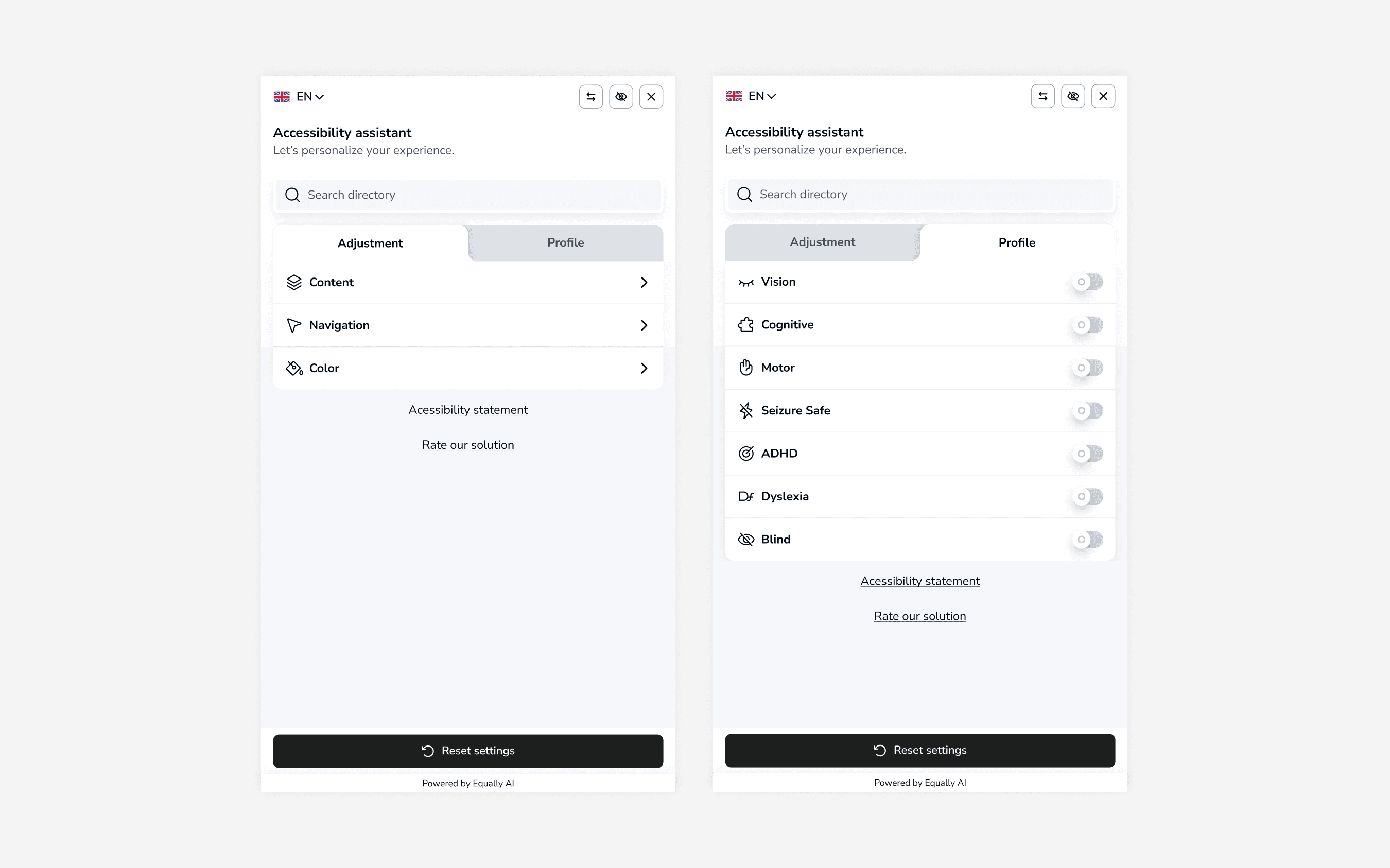
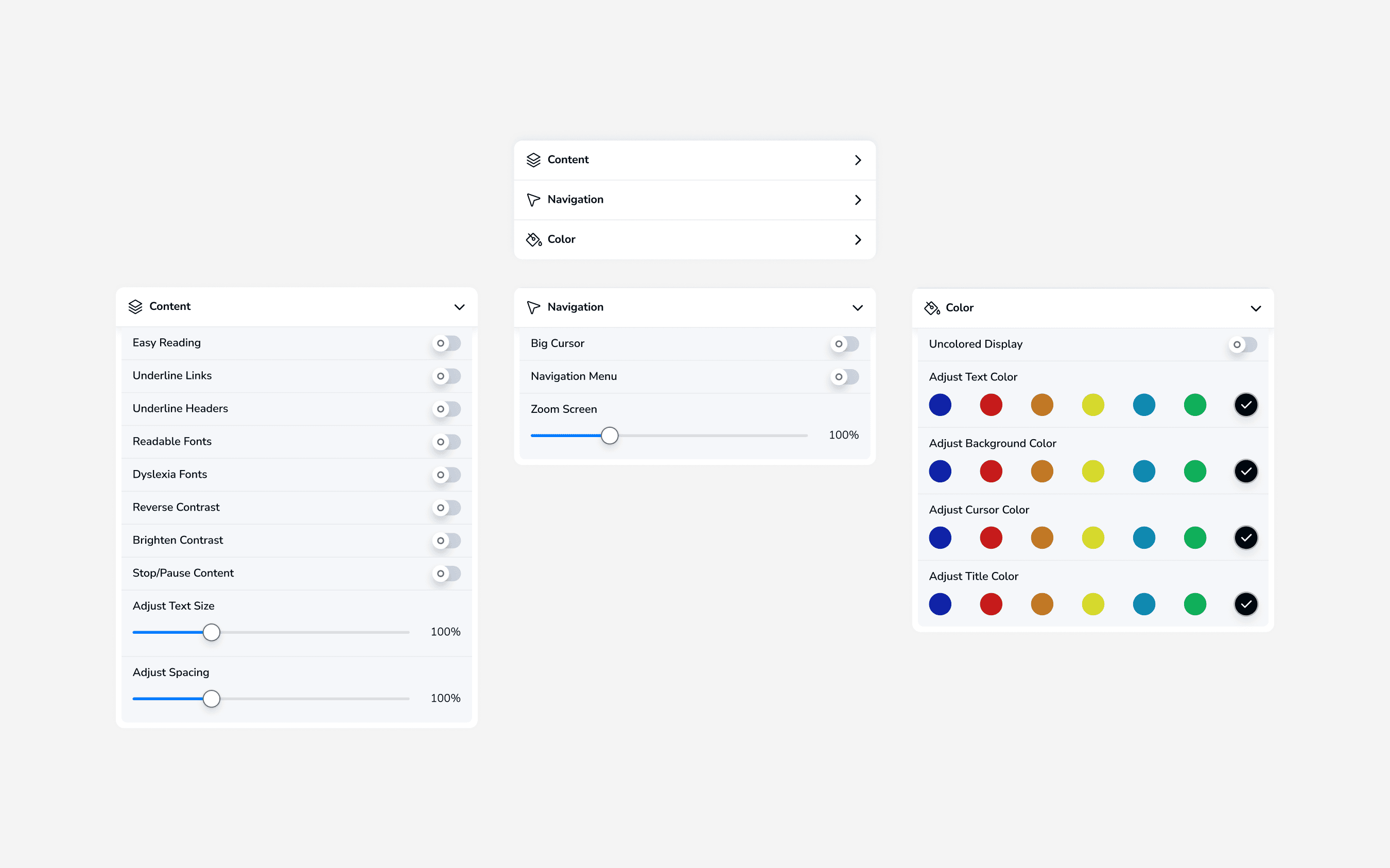
Building a better web for all humans
Working with Equally to make the web accessible for all types of people, through research and design of their web accompanying widget. Increasing Engagement across all developer integrations